In the subsequent sections, we will talk about GWT design concepts through the use of a sample application.
We are trying to build an interactive web page. This means we have some display and, based on certain events, actions occur. Events are typically initiated by user interaction. Actions typically involve changing the display and/or doing an AJAX call to post/request some data.
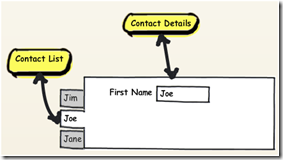
Here’s an example of an interactive web page, a Contact List application. The interactive aspects are that 1) a user can click on a contact in the left-hand list and that will cause the Contact Details to show the selected Contact and 2) a user can update the Contact’s name in the right-hand side and it will update the list so that it shows the new name for the Contact.

No comments:
Post a Comment